ダウンロードサイト
Emmet
タグの文字も挿入
ul>li*3{List}
// 展開
<ul>
<li>List</li>
<li>List</li>
<li>List</li>
</ul>連番のテキストをつくる
ul>li*3{List $}
// 展開
<ul>
<li>List 1</li>
<li>List 2</li>
<li>List 3</li>
</ul>リストの作成
ul.list>(li>a[href=#no$])*5
// 展開
<ul class="list">
<li><a href="#no1"></a></li>
<li><a href="#no2"></a></li>
<li><a href="#no3"></a></li>
<li><a href="#no4"></a></li>
<li><a href="#no5"></a></li>
</ul>数字の途中から連番をスタートする
ul>(li>a[href="#no$@6"])*5
// 展開
<ul>
<li><a href="#no6"></a></li>
<li><a href="#no7"></a></li>
<li><a href="#no8"></a></li>
<li><a href="#no9"></a></li>
<li><a href="#no10"></a></li>
</ul>ショートカットキーの変更方法
ショートカットキーの変更や現在の設定を確認するには、左下の歯車アイコンをクリックして「 キーボードショートカット 」をクリックするか、「 Ctrl + k 」を押した後、「 Ctrl + s 」を押します。

ファイル操作
| ショートカットキー | 内容 | コマンドID |
|---|---|---|
| エディターを閉じる | Ctrl + W | workbench.action.closeActiveEditor |
移動
| ショートカットキー | 内容 | コマンドID |
|---|---|---|
| ファイルの先頭に移動 | Ctrl + home | cursorTop |
| ファイルの最後に移動 | Ctrl + end | cursorBottom |
| 行を上にスクロール | Ctrl + ↑ | |
| 行を下にスクロール | Ctrl + ↓ | |
| 画面を上にスクロール | Alt + PageUp | |
| 画面を下にスクロール | Alt + PageDown | |
| 指定行に移動 | Ctrl + G | workbench.action.gotoLine |
| 次のタブに移動 | Ctrl + PageUp | workbench.action.nextEditor |
| 前のタブに移動 | Ctrl + PageDown | workbench.action.previousEditor |
行の追加・削除
| ショートカットキー | 内容 | コマンドID |
|---|---|---|
| カーソル行を下に移動 | Alt + ↓ | editor.action.moveLinesDownAction |
| カーソル行を上に移動 | Alt + ↑ | editor.action.moveLinesUpAction |
| カーソル行を下にコピー | Shift + Alt + ↓ | editor.action.copyLinesDownAction |
| カーソル行を上にコピー | Shift + Alt + ↑ | editor.action.copyLinesUpAction |
| カーソル行の削除 | Ctrl + Shift + K | editor.action.deleteLines |
検索と置換
| ショートカットキー | 内容 | コマンドID |
| 検索 | Ctrl + F | actions.find |
| 置換 | Ctrl + H | editor.action.startFindReplaceAction |
| 次を検索 | F3 | editor.action.nextMatchFindAction |
| 前を検索 | Shift + F3 | ditor.action.previousMatchFindAction |
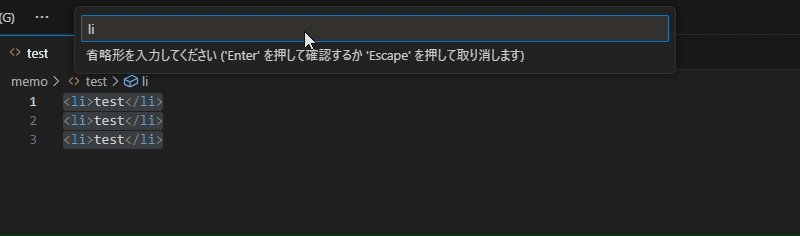
選択範囲を HTML タグで囲むショートカットキー
Visual Studio Code バージョン:1.87.1
「 キーボードショートカット 」の画面を開きます。
検索バーに「 emmet wrap 」と入力します。
「 editor.emmet.action.wrapWithAbbreviation 」に、自分の好きなショートカットキーを割り当てます。
マルチカーソル操作
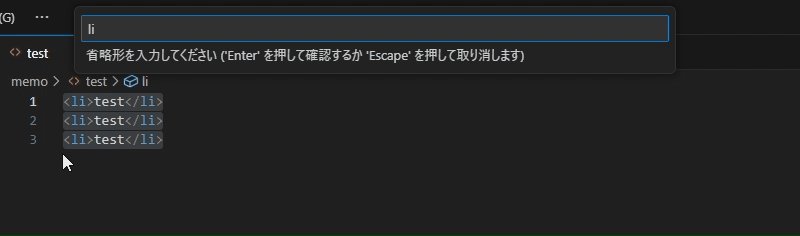
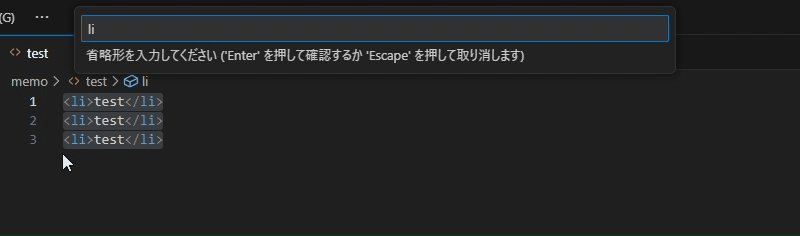
「 Emmet:ラップ変換 」のショートカットキーと合わせて使うと便利です。
マウスのスクロールボタンでドラッグすると矩形選択します。
vscode で、キーボードのショートカットで「 Emmet:ラップ変換 」を設定しています。画像では、「 Ctr + Alt + p 」に設定しています。
設定の確認は、「 ファイル(F) → ユーザー設定 → キーボードのショートカット 」から確認できます。
「 Emmet:ラップ変換 」のショートカットキーを使うと、張り付けたテキストを li タグや p タグで囲む時などに便利です。

キーボードだけで操作したい場合は、「 Ctr + Alt + 上下の矢印 」で、上または下の行に1つずつカーソルを追加できます。
選択を解除する際は、ESC キーを押します。
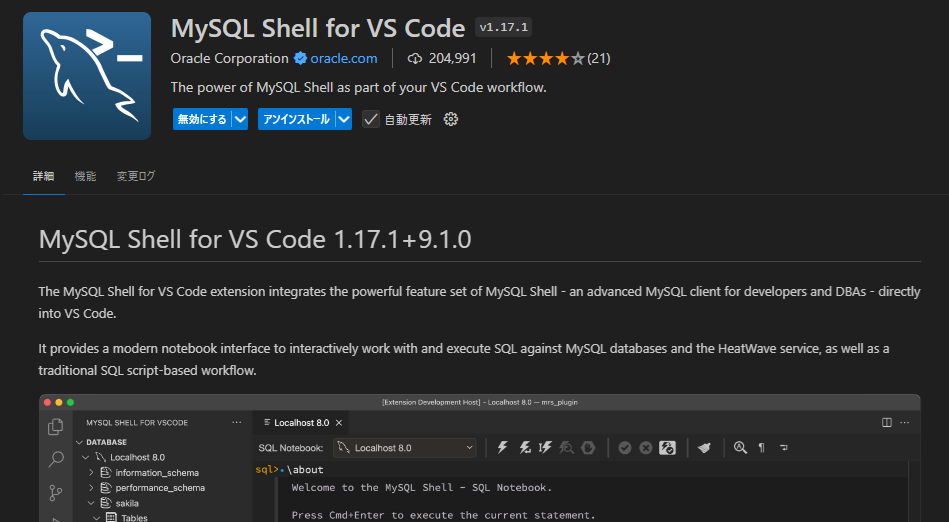
MySQL Shell for VS Code
VScode 上で MySQL を編集、実行ができる VScode の拡張機能。
「 拡張機能 」の検索バーに「 MySQL Shell 」と入力します。
インストールをクリックし、インストールしますがすこし時間がかかります。

インストール完了が左側にアイコンが表示されます。

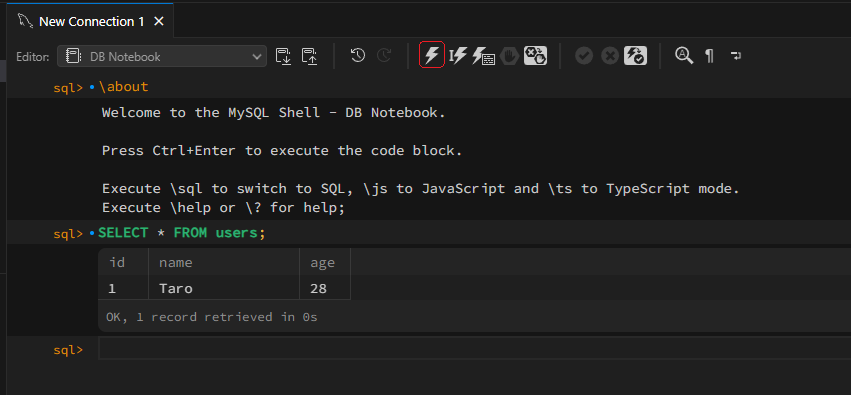
データベースの設定を保存した後、SQL を操作する画面が表示されます。

入力した SQL を実行するには、「 雷のアイコン 」をクリックするか「 Shift + Enter 」で実行できます。