配列
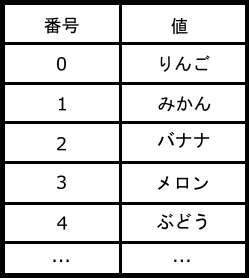
配列は、0から始まる数字で番号付けされた値のリストです。

配列のデータを呼び出すときは次のようにします。配列の番号は、「 0 」から始まります。
const fruits = ["apple", "orange", "banana"];
console.log(fruits[0]);
console.log(fruits[1]);
// 結果
apple
orange配列の呼び出し
const fruits = ["apple", "orange", "banana"];
console.log(fruits[0]);
// 結果
apple配列をfor文で処理するには、以下のようにします。
const fruits = ["apple", "orange", "banana"];
for(let i = 0; i < fruits.length; i++){
console.log(fruits[i]);
};配列が空かどうか調べる
JavaScript では、0 が false、1 以上は true になります。配列の長さが 1 以上の場合は、trueになります。
let arr = [];
if(arr.length){
console.log("空ではないです。");
} else {
console.log("空です。");
}if(0 == false){
console.log("0です。");
}
// ----------------------------------------------------------
if(!0){
console.log("0です。");
}配列かどうか調べる
let arr = [];
console.log(Array.isArray(arr));配列に要素を追加・削除する
次の表は、配列に要素を追加・削除する関数の一覧表です。
| 関数 | 内容 |
|---|---|
| push | 最後に要素を追加 |
| pop | 最後の要素を削除 |
| shift | 最初の要素を削除 |
| unshift | 最初に要素を追加 |
配列の最後に要素を追加するには、以下のようにします。
let fruits = ["apple", "orange", "banana"];
fruits.push("peach");
console.log(fruits);
// 結果
[ 'apple', 'orange', 'banana', 'peach' ]let や const を使っても、配列の中に値を追加したり削除したりはできますが、配列を再定義しようとするとエラーになります。
let fruits = ["apple", "orange", "banana"];
let fruits = ["banana"];
console.log(fruits);
// 結果
let fruits = ["banana"];
^
SyntaxError: Identifier 'fruits' has already been declared配列の最後の要素を削除するには、以下のようにします。
let fruits = ["apple", "orange", "banana"];
fruits.pop();
console.log(fruits);
// 結果
[ 'apple', 'orange' ]最初の要素を削除するには、以下のようにします。
let fruits = ["apple", "orange", "banana"];
fruits.shift();
console.log(fruits);
// 結果
[ 'orange', 'banana' ]配列の最初に要素を追加するには、以下のようにします。
let fruits = ["apple", "orange", "banana"];
fruits.unshift("peach");
console.log(fruits);1次元配列
配列を for 文で回すには、以下のようにします。
let fruits = [ "apple", "orange", "banana"];
for(let i = 0; i < fruits.length; i++){
console.log(fruits[i]);
};
// 結果
apple
orange
banana配列を forEach 文で回すには、以下のようにします。
let fruits = [ "apple", "orange", "banana"];
fruits.forEach((f) => {
console.log(f);
});
// 結果
apple
orange
banana2次元配列
2次元配列を for 文で回すには、以下のようにします。
let fruits = [
["apple", 100],
["orange", 80],
["banana", 50]
];
for(let i = 0; i < fruits.length; i++){
for(let j = 0; j < fruits[i].length; j++){
console.log(fruits[i][j]);
};
};
// 結果
apple
100
orange
80
banana
502次元配列を for 文で回すには、以下のようにします。
let fruits = [
["apple", 100],
["orange", 80],
["banana", 50]
];
for(let i = 0; i < fruits.length; i++){
console.log(fruits[i][0] + ":" + fruits[i][1]);
};
// 結果
apple:100
orange:80
banana:502次元配列を forEach で回すには、以下のようにします。
let fruits = [
["apple", 100],
["orange", 80],
["banana", 50]
];
fruits.forEach((f) => {
console.log(f);
});
// 結果
[ 'apple', 100 ]
[ 'orange', 80 ]
[ 'banana', 50 ]2次元配列を forEach で回すには、以下のようにします。
let fruits = [
["apple", 100],
["orange", 80],
["banana", 50]
];
fruits.forEach((i) => {
i.forEach((j) => {
console.log(j);
});
});
// 結果
apple
100
orange
80
banana
50
2次元配列を forEach で回すには、以下のようにします。
let fruits = [
["apple", 100],
["orange", 80],
["banana", 50]
];
fruits.forEach((i) =< {
console.log(i[0] + ":" + i[1]);
});
// 結果
apple:100
orange:80
banana:50要素が含まれるか調べる
一致する要素があった場合、最初の要素のインデックスを返します。なかった場合は、-1 の値を返します。
const arr = [1, 2, 3, 4, 5, 3];
console.log(arr.indexOf(3)); // 2
console.log(arr.indexOf(9)); // -1includes() は、特定の要素が配列に含まれているかどうかを true または false で返します。
const arr = ['sunday', 'monday', 'tuesday', 'wednesday', 'thursday', 'friday', 'saturday'];
console.log(arr.includes("sunday")) // true