Editor.js とは
Editor.js は、JSON 出力を備えた無料のブロックスタイルエディターです。
Editor.js は、WYSIWYG の1つです。WYSIWYG(ウィジウィグ)とは、「 What You See Is What You Get 」の略です。
そのままHTML文書として出力できるエディターのことです。
Editor.js は、JSON 出力を備えた無料のブロックスタイルエディターです。
Editor.js は、WYSIWYG の1つです。WYSIWYG(ウィジウィグ)とは、「 What You See Is What You Get 」の略です。
そのままHTML文書として出力できるエディターのことです。
Editor.js を利用するには3つの方法があります。
まず1番目の方法は、Node.js を利用している環境であれば、パッケージをインストールして利用します。
npm install @editorjs/editorjs2番目の方法は、CDN で利用する方法です。
<script src="https://cdn.jsdelivr.net/npm/@editorjs/editorjs@latest"></script>最後に、ファイルをダウンロードして利用する方法です。
<script src="editor.js"></script><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/@editorjs/editorjs@latest"></script>
<script src="script.js"></script>
<link rel="stylesheet" href="style.css">
<title>sample</title>
</head>
<body>
<h1>Editor.js</h1>
<div id="box">
<div id="editor"></div>
</div>
</body>
</html>#box {
width: 500px;
height: 300px;
border: 1px solid gray;
margin: 0 auto;
padding: 10px;
}window.addEventListener('load', function(){
const editor = new EditorJS({
holder: 'editor'
});
})
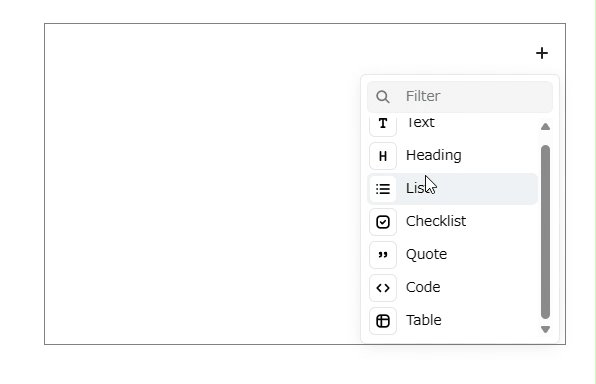
Editor.js は基本的な機能のみを提供しています。
ヘッダー、リスト、画像の挿入などを利用したい場合は、必要な機能をプラグインとして読み込みます。
プラグインは以下から確認できます。
以下を追加してみます。
<script src="https://cdn.jsdelivr.net/npm/@editorjs/header@latest"></script>
<script src="https://cdn.jsdelivr.net/npm/@editorjs/list@latest"></script>
<script src="https://cdn.jsdelivr.net/npm/@editorjs/checklist@latest"></script>
<script src="https://cdn.jsdelivr.net/npm/@editorjs/quote@latest"></script>
<script src="https://cdn.jsdelivr.net/npm/@editorjs/code@latest"></script>
<script src="https://cdn.jsdelivr.net/npm/@editorjs/table@latest"></script>
Editor.js の JSON 形式のデータを HTML に変換するには、「 editorjs-html 」を使います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/@editorjs/editorjs@latest"></script>
<script src="https://cdn.jsdelivr.net/npm/@editorjs/header@latest"></script>
<script src="https://cdn.jsdelivr.net/npm/@editorjs/list@latest"></script>
<script src="https://cdn.jsdelivr.net/npm/@editorjs/checklist@latest"></script>
<script src="https://cdn.jsdelivr.net/npm/@editorjs/quote@latest"></script>
<script src="https://cdn.jsdelivr.net/npm/@editorjs/code@latest"></script>
<script src="https://cdn.jsdelivr.net/npm/@editorjs/table@latest"></script>
<script src="https://cdn.jsdelivr.net/npm/editorjs-html@3.4.3/build/edjsHTML.min.js"></script>
<script src="script.js"></script>
<link rel="stylesheet" href="style.css">
<title>sample</title>
</head>
<body>
<h1>Editor.js</h1>
<button type="button" id="btn">save</button>
<div id="box">
<div id="editor"></div>
</div>
</body>
</html>window.addEventListener('load', function(){
const editor = new EditorJS({
holder: 'editor',
tools: {
header: Header,
list: List,
checklist: Checklist,
quote: Quote,
code: CodeTool,
table: Table
}
});
// editorjs-html
const edjsParser = edjsHTML();
const btn = document.getElementById('btn');
btn.addEventListener('click', function(){
editor.save().then((data) => {
const parseDate = edjsParser.parse(data);
console.log(parseDate);
for(let i of parseDate){
console.log(i)
}
})
})
})
#box {
width: 500px;
height: 300px;
border: 1px solid gray;
margin: 0 auto;
padding: 10px;
}