Local Storage とは?
Local Storage とは、HTHL5 から導入された WEB API で、javascript 利用することでユーザーのデータを web ブラウザ(ローカル環境)に保存することができる仕組みです。
基本的に同じドメイン内(厳密にはポート番号なども一致している必要がある)でしか有効ではありません
データをブラウザに保存するので、ブラウザを閉じても入力情報などを保持し続けることができ、主要なブラウザなら 5MB までデータを保存できます。
サンプルコード
index.js
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<script src="/javascripts/script.js"></script>
<title>sample</title>
</head>
<body>
<h1>Sub</h1>
<p><input type="button" value="btn" id="showBtn"></p>
<p id="view"></p>
</body>
</html>sub.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<script src="/javascripts/script.js"></script>
<title>sample</title>
</head>
<body>
<h1>Sub</h1>
<p><input type="button" value="btn" id="showBtn"></p>
<p id="view"></p>
</body>
</html>window.onload = function(){
let url = location.href;
if (url == "http://localhost:3030/hello") {
const txt = document.getElementById('msg');
const btn = document.getElementById('btn');
btn.addEventListener('click', function(){
localStorage.setItem('Key', txt.value);
view.innerHTML += localStorage.getItem('Key');
});
}
if (url == "http://localhost:3030/hello/sub") {
const showBtn = document.getElementById('showBtn');
const view = document.getElementById('view');
showBtn.addEventListener('click', function(){
view.innerHTML += localStorage.getItem('Key');
});
}
}確認方法
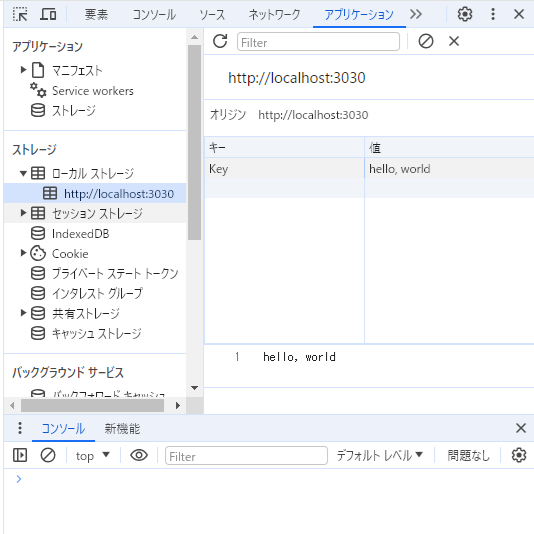
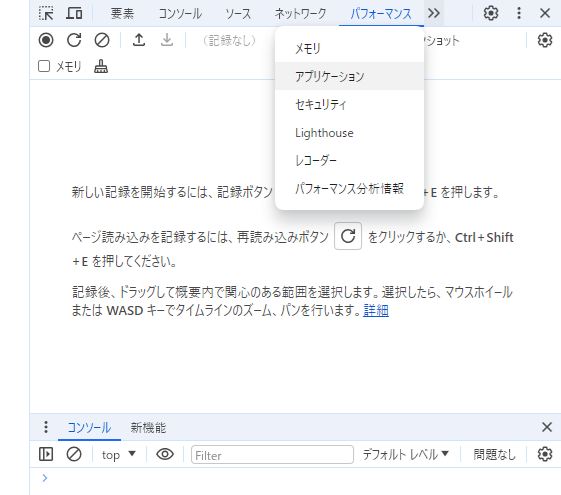
Chrome で確認するには、デベロッパーツールを起動します。

アプリケーションをクリックし、ストレージ内のローカルストレージをクリックします。
現在開いているページのアドレスを開くと、保存されているキーと値が表示されます。